Set jQuery UI DatePicker To Current Month And Below

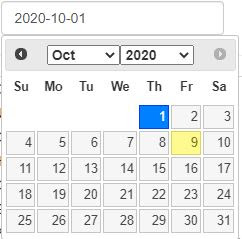
Hi All, Here's how to set the jQuery UI DatePicker calendar dates to current month and below it. Future months are disregarded. The fix is to set the maxDate property with the current year, next month (current month + 1) and 0 for the day to get the last date of current month. var date = new Date(); $( "#datepicker" ).datepicker({ dateFormat: 'yy-mm-dd ' , changeMonth: true , changeYear: true , maxDate: new Date(date.getFullYear(), date.getMonth() + 1, 0) }); Output Note: As you can see from the image above, the next month button is disabled. Cheers!