WPF DataGrid Excel Comment Indicator

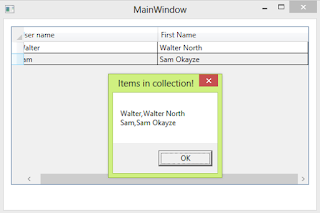
Here's how to add a comment indicator to a DataGridCell similar to an Excel functionality using MultiValueConverter. See codefiles and screenshot below. XAML 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 <Window x:Class= "WPFExcelCommentIndicator.DataGridCellCommentIndicator" xmlns= "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x= "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:src= "clr-namespace:WPFExcelCommentIndicator" Title= "DataGridCellCommentIndicator" Height= "350" Width= "500" WindowStartupLocation= "CenterScreen" > <Window.Resources> <src:DataGridCellComment x:Key= "DataGridCellComment" /> <src:StudentList x:Key= "StudentListData" /> </W...