@Html.ValidationMessageFor Will Always Show Or Display Error Message On Page Load In ASP.NET MVC

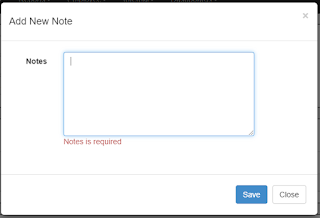
Good afternoon! Given that you have a HTML form loaded on a page or partial view that utilize the jQuery Unobtrusive Validation that requires the user to input a note before submitting a form. However, upon running the page or partial view, the error message will always show or appear even without user interaction on page load. @model Portal.Models.JobTicketNote @{ Layout = ""; } <script src= "~/Scripts/jquery.validate.js" ></script> <script src= "~/Scripts/jquery.validate.unobtrusive.js" ></script> @using (Ajax.BeginForm("ManageJobTicketNote", "GGSDashboard", new AjaxOptions { InsertionMode = InsertionMode.Replace, UpdateTargetId = "JobTicketNotesTable" }, new { @id = "frmManageJobTicket" })) { @Html.AntiForgeryToken() @Html.HiddenFor(m => m.DataID) @Html.HiddenFor(m => m.ButtonActivity) if (Model.ButtonActivity.Equals("Edit",...
