ASP.NET Core MVC CRUD Using Entity Framework Core, Bootstrap 4 and SQL Server

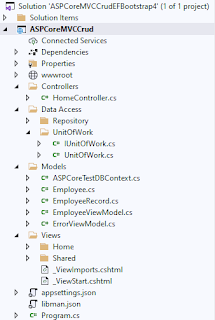
Hello and Good Day! This article demonstrates on how to create an ASP.NET Core MVC application using Entity Framework Core Database First, Bootstrap 4, SQL Server, Unit Of Work And Repository Design Pattern. The IDE for this project is Visual Studio 2019 version 16.9.2. I also installed the Font Awesome icons since glyphicons are not supported in Bootstrap 4 and applied the Model Validation technique for checking of input data during submission of a form. I. Project Setup 1. Create an ASP.NET Core MVC application targetting .NET Core 3.1 or perhaps .NET 5.0 if you have it installed in your machine. 2. The project structure is composed of several folders such as Controllers, Data Access, Models and Views. For Data Access, add two more subfolders called Repository and UnitOfWork. We will need to segregate the interface and classes for the Data Access Layer. For the purpose of this tutorial, I did not add several class libraries in order keep this simple and straightforward. 3. A...
