ASP.NET MVC AutoComplete TextBox Using jQuery UI AutoComplete And Entity Framework

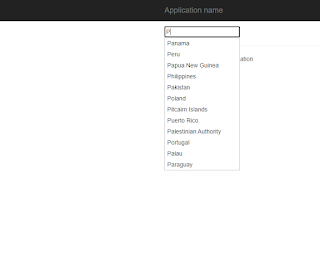
Hello and Good Evening! This post demonstrates how to implement an AutoComplete TextBox in ASP.NET MVC using jQuery UI and Entity Framework. I've had applied this concept to some of my projects and has been helpful to the clients and users using the application. Enough of the chitchat and lets get started by simply following the steps below. 1. Create an ASP.NET MVC project and add NuGet packages for Bootstrap and jQuery UI. 2. Add an Entity Framework model to the project using one of Microsoft's sample database called AdventureWorks . 3. In your _Layout.cshtml, make sure to reference the jQuery library inside the head tag so that the jQuery UI will work as expected. <!DOCTYPE html> <html> <head> <meta charset= "utf-8" /> <meta name= "viewport" content= "width=device-width, initial-scale=1.0" > <title>@ViewBag.Title - My ASP.NET Application</title> <script src= "~/Scripts/jque...