Add Dropdown Or Select Control With OnchangeEvent To Bootstrap-Table Wenzhixin In ASP.NET Core MVC

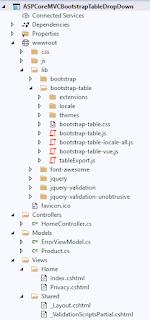
Hello and Good day! In this blog post I will demonstrate on how to add a select or dropdown control in Bootstrap-Table by Wenzhixin with an OnChange() event in ASP.NET Core MVC. For this tutorial, I will only fetch records from a List variable with fake information and not from a database for simplicity sake. To begin create an ASP.NET Core MVC using Visual Studio that targets the .NET 5 Framework and perform the rest of the steps below. I. Project Setup A. Add via libman the Bootstrap-Table by Wenzhixin using CDN as the option. B. Add via libman font-awesome using CDN as the option. C. Add the latest tableExport.js to bootstrap-table folder. D. Add Nuget Package Microsoft.AspNetCore.Mvc.NewtonsoftJson 5.x E. Add a new class in the Models folder called Product.cs Here's the project structure. II. Coding The Project A. Product.cs - Add properties that describe a product. The status property is where the Dropdown of the Boostrap-Table is bound to. public class Product {...