Getting Started With Bootstrap-Table In An ASP.NET Core MVC 5 Web Application With Entity Framework Core And SQL Server

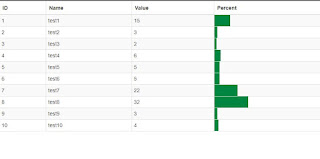
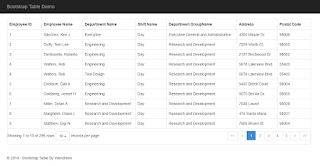
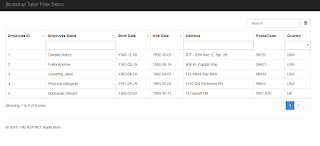
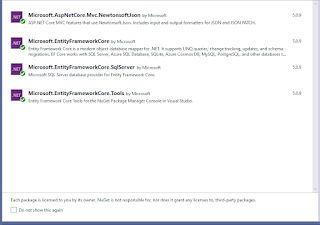
Hello, In this tutorial, I will demonstrate on how to integrate Bootstrap-Table created by Wenzhixin in an ASP.NET Core MVC 5 with Entity Framework Core and SQL Server. For this post, I'll be using Microsoft's free database called ContosoRetailDW. Most of the ASP.NET MVC 5 web project in our company use this widget for showing records to clients because this has tons of features like exporting, paging, searching, sorting by column names and a whole lot more and this awesome widget has been constantly improved by the product owner and some dedicated developers. Project Setup 1. Lets start by creating an ASP.NET Core MVC application targeting the latest framework which is .NET 5 using Visual Studio 2019. 2. Add these NuGet packages for Entity Framework Core and ASP.NET Core MVC Newtonsoft.Json 3. Next is to reverse engineer the ContosoRetailDW so that we can use it's tables. The bootstrap-table widget will load records from DimPromotions table. Scaffold-DbContext ...