How To Align Table Columns Inside A Detail View With It's Parent Bootstrap-Table Columns In ASP.NET MVC

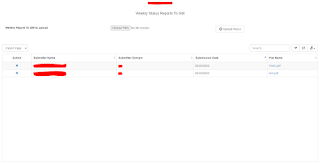
Good evening, When working with Detail View option in Bootstrap-Table by Wenzhixin, there's a possibility that you have to render the details information using a table element to the detail view with same number of columns and headers of the parent table as per client request. However, upon rendering the details view with the table element, the child table's columns are not aligned with the parent Bootstrap-Table such as the sample screen below. I tried different solutions such as CSS, jQuery/JavaScript and MutationObserver Pattern which work for a few details view and the rest would be in disarray. Before presenting the solution, here are the codes involved in this project. Bootrap Table With data-detail-view property enabled. <table id= "tblDetailsReport" class= "TableBorderCollapse table-striped" data-toggle= "table" data-sort-name= "JobNumber" data-sort-order= "asc" data-search= "t...