ASP.NET Web Forms Multiple Server Validation Controls Wide Space Issue

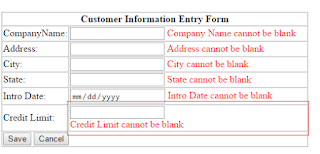
Good day! When working with multiple server validation controls for one input control, you often encountered wide space gap if the validation controls are placed inside a single container such as div or td such as the sample screenshot below. The solution to remove the wide gap is to set the Display property of the validation controls to Dynamic. <td> <asp:TextBox ID= "txtCreditLimit" runat= "server" Width= "150" /> <asp:RegularExpressionValidator ValidationGroup= "valCustomerEntry" Display= "Dynamic" ID= "regexpName" runat= "server" ErrorMessage= "The value entered is not valid" ControlToValidate= "txtCreditLimit" ValidationExpression= "\d+(\.\d*)?|\.\d+" ForeColor= "Red" /> <asp:RequiredFieldValidator ValidationGroup= "valCustomerEntry" Display= "Dynamic" ID= "RequiredFieldValidator6" runat= "ser...