Upload Photos Or Files To Google Photos Using Google Photos API, REST And C#.NET

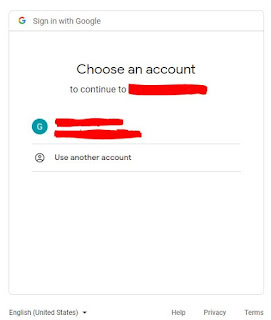
Good morning! I wrote a console application before Read Files From Google Photos Using Google Photos API, REST And C#.NET that reads media items from Google Photos using Google Photos API, C# And REST. That console application was the foundation to one of my project using real world client API. However, that project is limited to only read files and does not have the upload capabilities. Now that I'm free with the projects at work, it's time to revisit the Google Photos API and create a simple console application that will upload photos/images or files to Google Photos using REST, Google Photos API and C#. So to get started, make sure you have read the documentation to setup the API here Get started with REST . Once you have successfully setup the API, download the JSON file that contains your credentials specifically Client Secret and Client ID and add that file to your console app project. Make sure to set the Copy to Output Directory of the JSON file to Copy always i...