Bootstrap Table Cell Dynamic Background Width

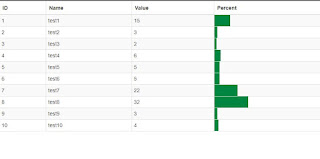
Good morning fellow programmers! I was recently tackling a task of which to set the Bootstrap Table cell by Wenzhixin background width dynamically based on a given value. Given that a the value to be accounted for is 25, then the table cell's background color should span to 25 pixels or percent only and not fill the entire table cell. To do that you need to create a custom function that will be used as the data-cell-style of a table column. The function below will return the css formatting of a table cell by setting the attributes color, background-image, background-repeat and background-size using the referenced value. function PercentBarCellStyle(value, row, index) { var classes = [ 'active' , 'success' , 'info' , 'warning' , 'danger' ]; var size = row.value.toString() + "% auto" ; return { css: { "color" : "transparent" , "background-image" : "url('https://add_you...