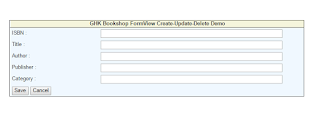
Most of the examples on FormView Web Server control use DataSource wizard controls such as SqlDatasource or ObjectDataSource when assigning value to the FormView's DataSource property. However, using those controls have drawbacks such as maintainability. I also found samples out there using ADO.NET. Enough with the chit-chat and let's proceed with coding. I'll post the create table statement, code behind and the aspx markup. SQL Code: USE [Books] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[BookDetails]( [BookSerialNo] [int] IDENTITY (1,1) NOT NULL , [BookISBN] [ nchar ](15) NULL , [BookTitle] [varchar](120) NULL , [BookAuthor] [varchar](60) NULL , [BookPublisher] [varchar](50) NULL , [BookCategory] [varchar](20) NULL , PRIMARY KEY CLUSTERED ( [BookSerialNo] ASC ) WITH (PAD_INDEX = OFF , STATISTICS_NORECOMPUTE = OFF , IGNORE_DUP_KEY = OFF , ALLOW_ROW_LOCKS = ON , ALLOW_...