VBForums CodeBank Entries
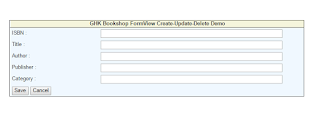
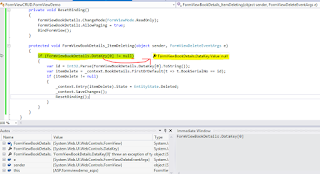
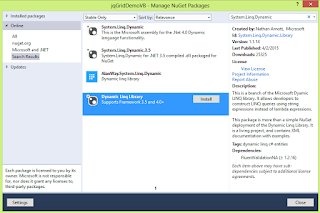
ASP.NET/ASP.NET MVC Using Bootstrap Typeahead.js Plugin in an ASP.NET MVC Project Using AJAX Control Toolkit AutoCompleteExtender in ASP.NET 4.5 ASP.NET MVC ListBoxFor() with optgroup Tag support ASP.NET FormView CRUD (Create, Update, Delete) with EF Using jqGrid with ASP.NET MVC 5 Visual Basic.NET ASP.NET MVC 5 Form Validation using jQuery and Bootstrap w/o Model Alphabetical Paging in ASP.NET MVC Bootstrap Modal Dialog in ASP.NET 4.5 ASP.NET GridView CRUD with Bootstrap (VB.NET) ASP.NET MVC TextBox Helper Watermark Databinding ASP.NET GridView with jQuery Read-only column on GridView Row Editing Change GridView SortLink Color in ASP.NET 4.0 Change ASP.NET Label control value using continuous mouse down click C#.NET ...