Model Binding With ASP.NET MVC @Html.ListBoxFor()
Hi,
In this tutorial, I will present three ways on model binding with the @Html.ListBoxFor() helper using a ViewModel class and a simple model class. The Index view below has three @Html.ListBoxFor() controls inside a form that will be populated with different ways using MultiSelectList class, List<SelectListItem>, and IEnumerable<CountryInfo>.
Given the model (Country.cs) and ViewModel (MyViewModel.cs) classes below:
In the controller method, populate the ViewModel properties with dummy records. Make sure to reference the Models folder so you can access the ViewModel class. I also added comments
to each property with their associated ListBox control.
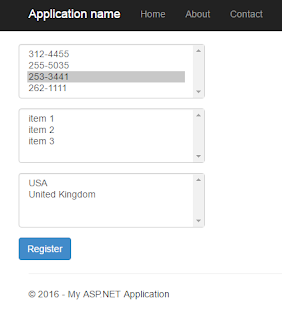
Screenshot

In this tutorial, I will present three ways on model binding with the @Html.ListBoxFor() helper using a ViewModel class and a simple model class. The Index view below has three @Html.ListBoxFor() controls inside a form that will be populated with different ways using MultiSelectList class, List<SelectListItem>, and IEnumerable<CountryInfo>.
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<div class="form-group">
<div class="form-group">
@Html.ListBoxFor(x => x.SelectedPhoneNumbers, Model.phoneNumbers, new { @class = "form-control " })
</div>
<div class="form-group">
@Html.ListBoxFor(x => x.SelectedItemIds, Model.Items, new { @class = "form-control " })
</div>
<div class="form-group">
@Html.ListBoxFor(x => x.Country.SelectedCountry, new MultiSelectList(Model.Country.Countries, "Code", "Text"), new { @class = "form-control " })
</div>
</div>
<button id="btnRegisterSubmit" type="submit" class="btn btn-primary">Register</button>
}
public class Country { public IEnumerable<CountryInfo> Countries { get; set; } public IEnumerable<string> SelectedCountry { get; set; } } public struct CountryInfo { public int Code { get; set; } public string Text { get; set; } }
public class MyViewModel { public int[] SelectedItemIds { get; set; } public MultiSelectList Items { get; set; } public string[] SelectedPhoneNumbers { get; set; } public List<SelectListItem> phoneNumbers { get; set; } public Country Country { get; set; } }
public ActionResult Index() { var model = new MyViewModel { // @Html.ListBoxFor(x => x.SelectedItemIds, Model.Items, new { @class = "form-control " }) Items = new MultiSelectList(new[] { new { Id = 1, Name = "item 1" }, new { Id = 2, Name = "item 2" }, new { Id = 3, Name = "item 3" }, }, "Id", "Name", null ), // @Html.ListBoxFor(x => x.SelectedPhoneNumbers, Model.phoneNumbers, new { @class = "form-control " }) phoneNumbers = new List<SelectListItem>() { new SelectListItem(){ Text ="312-4455", Value="1", Selected= false}, new SelectListItem(){ Text ="255-5035", Value="2", Selected= false}, new SelectListItem(){ Text ="253-3441", Value="3", Selected= true}, new SelectListItem(){ Text ="262-1111", Value="4", Selected= false} }, // @Html.ListBoxFor(x => x.Country.SelectedCountry, new MultiSelectList(Model.Country.Countries, "Code", "Text"), new { @class = "form-control " }) Country = new Country() { Countries = new List<CountryInfo>(){ new CountryInfo{ Code = 1001, Text = "USA"}, new CountryInfo{ Code = 1002, Text = "United Kingdom"} }, SelectedCountry = new List<string>() } }; return View(model); }
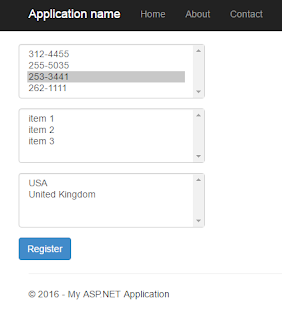
Screenshot




Comments
Post a Comment