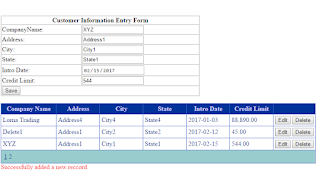
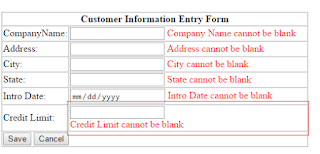
ASP.NET MVC CRUD(Create/Update/Delete) With Dapper ORM in VB.NET

Konnichiwa, Here's a VB.NET ASP.NET MVC CRUD project using Dapper ORM which is the counterpart of this post ASP.NET MVC with Dapper ORM . The only file in the Models folder that has updates is Customer.cs class such as applying Display and DisplayAttributes. Imports System.ComponentModel.DataAnnotations Public Class Customer Public Property CustomerID() As Integer Get Return m_CustomerID End Get Set (value As Integer ) m_CustomerID = value End Set End Property Private m_CustomerID As Integer <Display(Name:= "Company Name" )> Public Property CompanyName() As String Get Return m_CompanyName End Get Set (value As String ) m_CompanyName = value End Set End Property Private m_CompanyName As String <Display(Name:= "Address" )> Public Property Address() As String ...