Display Images Using Generic Handler In ASP.NET MVC
There are several options on how to show images in ASP.NET MVC. One of them is using a generic handler. This method was applied since the early days of ASP.NET Webforms and
still can be used with recent frameworks. The class below will render the images on the page by calling the ProcessRequest method which will then get the image from
datasources such as database and file system and return it as a Bitmap object.
public class ImageHandler : IHttpHandler { private OnlineShoppingDBEntities shoppingContext; public ImageHandler() { shoppingContext = new OnlineShoppingDBEntities(); } public void ProcessRequest(HttpContext context) { if (context.Request.QueryString["ProductID"] != null) { Product product = shoppingContext.Products.Find(Convert.ToInt32(context.Request.QueryString["ProductID"])); if (product != null) { Byte[] bytes = product.Image; int height = 0; int width = 0; height = 100; width = 100; Bitmap image = GetImage(bytes, height, width); context.Response.Buffer = true; context.Response.Charset = ""; context.Response.Cache.SetCacheability(HttpCacheability.NoCache); context.Response.ContentType = "image/jpeg"; image.Save(context.Response.OutputStream, ImageFormat.Jpeg); context.Response.Flush(); context.Response.End(); } } } private Bitmap GetImage(Byte[] bytes, int width, int height) { Image originalImage; using (MemoryStream ms = new MemoryStream(bytes)) { originalImage = Image.FromStream(ms); } var newImage = new Bitmap(originalImage, width, height); Graphics g = Graphics.FromImage(originalImage); g.FillRectangle(Brushes.White, 0, 0, newImage.Width, newImage.Height); Rectangle Box = new Rectangle(10, 10, newImage.Size.Width - 20, newImage.Size.Height - 20); g.DrawRectangle(Pens.Black, Box); return newImage; } public bool IsReusable { get { return false; } } }
public class ImageHandler : IHttpHandler { ProductRepository repository; public ImageHandler() { repository = new ProductRepository(); } public void ProcessRequest(HttpContext context) { if (context.Request.QueryString["ProductID"] != null) { ProductViewModel product = repository.Product(Convert.ToInt32(context.Request.QueryString["ProductID"])); if (product != null) { Byte[] bytes = product.Image; Bitmap image = GetImage(bytes); context.Response.Buffer = true; context.Response.Charset = ""; context.Response.Cache.SetCacheability(HttpCacheability.NoCache); context.Response.ContentType = "image/jpeg"; image.Save(context.Response.OutputStream, ImageFormat.Jpeg); context.Response.Flush(); context.Response.End(); } } } private Bitmap GetImage(Byte[] bytes) { Image originalImage; Bitmap originalBmp; using (MemoryStream ms = new MemoryStream(bytes)) { originalImage = Image.FromStream(ms); } originalBmp = new Bitmap(originalImage); Bitmap tempBitmap = new Bitmap(originalBmp.Width, originalBmp.Height); using (Graphics g = Graphics.FromImage(tempBitmap)) { // Draw the original bitmap onto the graphics of the new bitmap g.DrawImage(originalBmp, 0, 0); Rectangle Box = new Rectangle(0, 0, tempBitmap.Size.Width, tempBitmap.Size.Height); g.DrawRectangle(Pens.White, Box); } return tempBitmap; } public bool IsReusable { get { return false; } } }
public class ImageHandler : IHttpHandler { private NorthwindEntities _context; public ImageHandler() { _context = new NorthwindEntities(); } public void ProcessRequest(HttpContext context) { if (context.Request.QueryString["EmployeeID"] != null) { var employee = _context.Employees.Find(Convert.ToInt32(context.Request.QueryString["EmployeeID"])); if (employee != null) { Byte[] bytes = employee.Photo; Bitmap image = GetImage(bytes); context.Response.Buffer = true; context.Response.Charset = ""; context.Response.Cache.SetCacheability(HttpCacheability.NoCache); context.Response.ContentType = "image/jpeg"; image.Save(context.Response.OutputStream, ImageFormat.Jpeg); context.Response.Flush(); context.Response.End(); } } } private Bitmap GetImage(Byte[] bytes) { Image originalImage; Bitmap originalBmp; using (MemoryStream ms = new MemoryStream(bytes)) { Image xImage = (Bitmap)((new ImageConverter()).ConvertFrom(bytes)); if (ImageFormat.Bmp.Equals(xImage.RawFormat)) { ms.Write(bytes, 78, bytes.Length - 78); } else { ms.Write(bytes, 0, bytes.Length); } originalImage = Image.FromStream(ms); } originalBmp = new Bitmap(originalImage); Bitmap tempBitmap = new Bitmap(originalBmp.Width, originalBmp.Height); using (Graphics g = Graphics.FromImage(tempBitmap)) { // Draw the original bitmap onto the graphics of the new bitmap g.DrawImage(originalBmp, 0, 0); Rectangle Box = new Rectangle(0, 0, tempBitmap.Size.Width, tempBitmap.Size.Height); g.DrawRectangle(Pens.White, Box); } return tempBitmap; } public bool IsReusable { get { return false; } } }
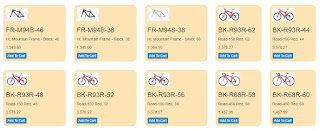
<img src="~/Helpers/ImageHandler.ashx?ProductID=@item.ProductID" />




Comments
Post a Comment