Repeater Web Server Control In ASP.NET Web Forms With Bootstrap And Entity Framework
Happy New Year!
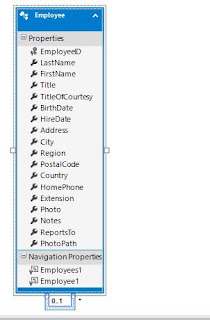
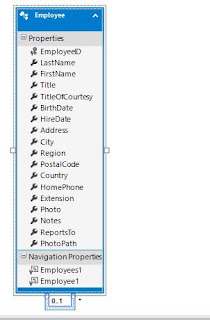
This post will illustrate on how to apply Bootstrap styling to a Repeater control given that the template used will be a Table element. To begin with, create an ASP.NET WebForm project. This application will retrieve Employee information from Northwinds database. Add an ADO.NET Entity Framework 6.0 to your project which will hook up with the Employee table.

Add a WebForm page to your solution then drag a Repeater control inside the div tag below the form tag. Make sure to reference the bootstrap file in your head tag. The Repeater control will utilize the table element as it's template for displaying employee information. For the record, the employee photo will be shown on the left column, while the personal details are presented on the right column. The table also made use of Bootstrap's table css classes.
In the code behind, simply retrieve the records from the Employee model and bind them to the repeater control.
Output

That's it! :-)
This post will illustrate on how to apply Bootstrap styling to a Repeater control given that the template used will be a Table element. To begin with, create an ASP.NET WebForm project. This application will retrieve Employee information from Northwinds database. Add an ADO.NET Entity Framework 6.0 to your project which will hook up with the Employee table.

Add a WebForm page to your solution then drag a Repeater control inside the div tag below the form tag. Make sure to reference the bootstrap file in your head tag. The Repeater control will utilize the table element as it's template for displaying employee information. For the record, the employee photo will be shown on the left column, while the personal details are presented on the right column. The table also made use of Bootstrap's table css classes.
<head runat="server"> <title></title> <link href="Content/bootstrap.css" rel="stylesheet" /> <style type="text/css"> .employeeData{ width:800px; margin-left:auto; margin-right: auto; margin-top: 50px; margin-bottom: 50px; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Repeater ID="rEmployees" runat="server"> <HeaderTemplate> <table id="employeeData" class="employeeData table table-striped table-bordered table-bordered"> <tr> <th>Employee Photo</th> <th>Employee Details</th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td> <img src='Extensions/ImageHandler.ashx?EmployeeID=<%# Eval("EmployeeID") %>' /> </td> <td> <p> <asp:Label ID="lblName" runat="server" Text='<%# string.Format("{0} {1}",Eval("FirstName"), Eval("LastName")) %>' /> </p> <p> <asp:Label ID="lblBirthdate" runat="server" Text='<%# Eval("BirthDate") %>' /> </p> <p> <asp:Label ID="lblAddress" runat="server" Text='<%# Eval("Address") %>' /> </p> <p> <asp:Label ID="lblPhone" runat="server" Text='<%# Eval("HomePhone") %>' /> </p> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
public partial class Repeater : System.Web.UI.Page { private NorthwindEntities _context; public Repeater() { _context = new NorthwindEntities(); } protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindRepeater(); } } private void BindRepeater() { var model = _context.Employees.ToList(); rEmployees.DataSource = model; rEmployees.DataBind(); } }

That's it! :-)



Comments
Post a Comment