Filtering, Paging and Searching Bootstrap Table in ASP.NET MVC
Good afternoon!
The previous two articles on using Bootstrap Tables by Wenzhixin were simply displaying, sorting and paging records. This tutorial will demonstrate on how apply filtering features to the table. First is to create an ASP.NET MVC project and then add an ADO.NET Entity Data Model that will use the Northwind Database Employees table. Next is to add an EmployeeView model that will be used as field names by the Bootstrap Table. The source code for the View Model and the EmployeeController is presented can be copied from this article Sort Bootstrap Table Date Column By Wenzhixin Using Moment.js In ASP.NET MVC. To enable filtering of the table, obtain the bootstrap-table-filter-control.js from the Bootstrap Table source code at github and reference it in your page as presented below:
In your JavaScript code, set the filterControl and filterShowClear properties of the table to true. And set the filterControl type to a specific column in which you will enable filtering or searching. The example below shows that the filterControl input has been set to EmployeeName and Address while the country has been assigned with select control.
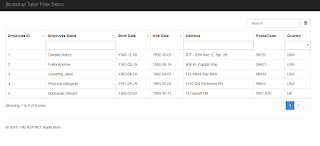
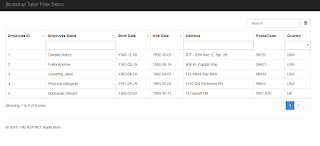
Initial Loading of Page

Filter By Name

Filter By Country

Cheers! :-)
The previous two articles on using Bootstrap Tables by Wenzhixin were simply displaying, sorting and paging records. This tutorial will demonstrate on how apply filtering features to the table. First is to create an ASP.NET MVC project and then add an ADO.NET Entity Data Model that will use the Northwind Database Employees table. Next is to add an EmployeeView model that will be used as field names by the Bootstrap Table. The source code for the View Model and the EmployeeController is presented can be copied from this article Sort Bootstrap Table Date Column By Wenzhixin Using Moment.js In ASP.NET MVC. To enable filtering of the table, obtain the bootstrap-table-filter-control.js from the Bootstrap Table source code at github and reference it in your page as presented below:
<link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/bootstrap-table.css" rel="stylesheet" /> <script src="~/Scripts/jquery-2.1.1.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <script src="~/Scripts/bootstrap-table.min.js"></script> <script src="~/Scripts/bootstrap-table-filter-control.js"></script> <script src="~/Scripts/moment.js"></script>
<script type="text/javascript"> $(function () { $("#tblEmployee").bootstrapTable({ url: '/Employee/GetEmployees', pageSize: '5', search: true, pagination: true, filterControl: true, filterShowClear: true, method: 'get', columns: [ { field: 'EmployeeID', title: 'Employee ID', sortable: true }, { field: 'EmployeeName', title: 'Employee Name', filterControl: 'input', sortable: true }, { field: 'BirthDate', title: 'Birth Date', sortable: true, formatter: DateFormat, sorter: DateSorter }, { field: 'HireDate', title: 'Hire Date', sortable: true, formatter: DateFormat, sorter: DateSorter }, { field: 'Address', title: 'Address', filterControl: 'input', sortable: false }, { field: 'PostalCode', title: 'PostalCode' }, { field: 'Country', filterControl: 'select', title: 'Country' } ] }); function DateSorter(a, b) { var dateA = new Date(moment(a).format('YYYY-MM-DD')); var dateB = new Date(moment(b).format('YYYY-MM-DD')); return dateA - dateB; } function DateFormat(value, row, index) { return moment(value).format('YYYY-MM-DD'); } }); </script> <div class="container"> <br /> <div class="row"> <table id="tblEmployee"></table> </div> </div>

Filter By Name

Filter By Country

Cheers! :-)



Comments
Post a Comment