How To Fix Or Freeze The Column Headers Of A Bootstrap Table
Good evening!
We've been requested by the client if we can freeze the column headers of the Bootstrap Table By Wenzhixin given the records loaded to the bootstrap-table is more than a hundred. I've tried using jQuery and CSS approaches and none of them work. Either they destroy the table layout or make a mess of the data. After scanning to the docs, the suggestion was to set the height of the table as mentioned by the author. So to mimic freeze table headers, you need to set the data-height of the bootstrap-table explicitly.
Code:
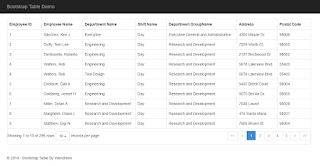
Output
We've been requested by the client if we can freeze the column headers of the Bootstrap Table By Wenzhixin given the records loaded to the bootstrap-table is more than a hundred. I've tried using jQuery and CSS approaches and none of them work. Either they destroy the table layout or make a mess of the data. After scanning to the docs, the suggestion was to set the height of the table as mentioned by the author. So to mimic freeze table headers, you need to set the data-height of the bootstrap-table explicitly.
Code:
data-height="700"




Comments
Post a Comment