ASP.NET Web Forms GridView Show Confirm Dialog Using jQueryUI Dialog
Good day!
Page Load - Show All Records
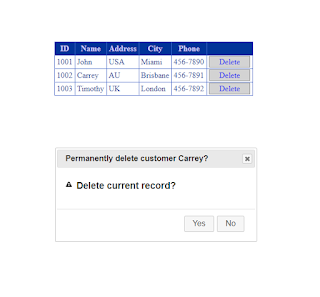
Delete Button Clicked For A Specific Row
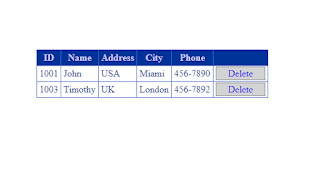
Row Successfully Removed
That's it.
I've had some ASP.NET Webforms projects before that use the window confirm dialog box to prompt for alerts before doing any action in the page or control. Since I want these projects to be more interactive in nature, I decided to replace some of the confirm dialogs using jQueryUI. As of this time there are still tons of ASP.NET Webforms projects in maintenance mode. So it's safe to say that this technology will still be around for a couple of years. This tutorial does not use database but primarily focused on using the jQuery UI Dialog for ConfirmDelete action rather than using the traditional Window ConfirmDialog. To begin with, simply create an ASP.NET Webforms project with a Models folder. Inside that folder is a class that contains Contact information.
[Serializable] public class Contact { public int ID { get; set; } public string Name { get; set; } public string Phone { get; set; } public string Address { get; set; } public string City { get; set; } }
Add a Web Form Page called Default. In the code behind, the important methods involved are the Render() which calls the Page.ClientScript.RegisterForEventValidation() method and RowDataBound() that binds the ConfirmDeleteRecord() function to the LinkButton. As I mentioned earlier, no database is involved and I only use a Session object to store the contact information that will be used as the DataSource for the GridView control.
public partial class Default : System.Web.UI.Page { private List<Contact> contact = new List<Contact>(); protected override void Render(HtmlTextWriter writer) { foreach (GridViewRow r in gvCustomers.Rows) { if (r.RowType == DataControlRowType.DataRow) { LinkButton lbtnSelect = (LinkButton)r.FindControl("lbtnDelete"); Page.ClientScript.RegisterForEventValidation(lbtnSelect.UniqueID, "Select$" + r.RowIndex); } } base.Render(writer); } protected void Page_Load(object sender, EventArgs e) { if(!Page.IsPostBack) { LoadContacts(); BindGrid(); } } protected void gvCustomers_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { string ID = e.Row.Cells[0].Text; string name = e.Row.Cells[1].Text; LinkButton lbtnSelect = (LinkButton)e.Row.FindControl("lbtnDelete"); lbtnSelect.OnClientClick = "return ConfirmDeleteRecord('" + lbtnSelect.UniqueID + "','" + name + "');"; } } protected void gvCustomers_RowDeleting(object sender, GridViewDeleteEventArgs e) { int ID = Convert.ToInt32(((GridView)sender).Rows[e.RowIndex].Cells[0].Text); if (Session["Contacts"] != null) { List<Contact> contacts = Session["Contacts"] as List<Contact>; Contact delContact = contacts.Where(x => x.ID == ID).FirstOrDefault(); contacts.Remove(delContact); Session["Contacts"] = null; Session["Contacts"] = contacts; BindGrid(); } } private void LoadContacts() { contact.Add(new Contact() { ID = 1001, Name = "John", Address = "USA", City = "Miami", Phone = "456-7890" }); contact.Add(new Contact { ID = 1002, Name = "Carrey", Address = "AU", City = "Brisbane", Phone = "456-7891" }); contact.Add(new Contact { ID = 1003, Name = "Timothy", Address = "UK", City = "London", Phone = "456-7892" }); Session["Contacts"] = contact; } protected void BindGrid() { if (Session["Contacts"] != null) { gvCustomers.DataSource = Session["Contacts"] as List<Contact>; gvCustomers.DataBind(); } } }
In the Default.aspx page, I referenced the jQuery css and JavaScript files and added some custom styles for the controls. I added a GridView control that shows the contact information along with a LinkButton inside a template field. This handles the delete functionality of the page. Then in the script I added the ConfirmDeleteRecord() method that opens a jQuery UI Dialog that prompts the user to continue deleting the record or cancel the action. If Yes is selected, _doPostBack() method is called and executes the RowDeleting() method of the GridView in the code behind. Otherwise, close the jQuery UI Dialog.
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.0/jquery-ui.css" /> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <script type="text/javascript"> function ConfirmDeleteRecord(btnUniqueID, customerName) { var dialogTitle = 'Permanently delete customer ' + customerName + '?'; $('<div></div>') .appendTo('form') .html('<div><span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 20px 0;"></span><h3>Delete current record?</h3></div>') .dialog({ resizable: false, height: "auto", width: 400, modal: true, title: dialogTitle, buttons: { "Yes": function () { __doPostBack(btnUniqueID, ''); $(this).dialog("close"); }, "No": function () { $(this).dialog("close"); return false; } }, close: function () { return false; } }); return false; } </script> <style type="text/css"> .btn{ padding: 2px 20px; text-decoration: none; border: solid 1px gray; background-color: lightgray; } .btn:hover { border: solid 1px Black; background-color: #ffffff; } #gvCustomers{ margin: 40px auto 0px auto; } </style> </head> <body> <form id="form1" runat="server"> <div id="container"> <br /> <br /> <asp:GridView ID="gvCustomers" CssClass = "gvCustomers" runat="server" AutoGenerateColumns = "False" OnRowDataBound = "gvCustomers_RowDataBound" BackColor="White" BorderColor="#3366CC" BorderStyle="None" BorderWidth="1px" CellPadding="4" OnRowCommand="gvCustomers_RowCommand" OnRowDeleting="gvCustomers_RowDeleting"> <Columns> <asp:BoundField DataField="ID" HeaderText="ID" /> <asp:BoundField DataField="Name" HeaderText="Name" /> <asp:BoundField DataField="Address" HeaderText="Address" /> <asp:BoundField DataField="City" HeaderText="City" /> <asp:BoundField DataField="Phone" HeaderText="Phone" /> <asp:TemplateField> <ItemTemplate> <asp:LinkButton ID="lbtnDelete" CSSClass="btn" CommandName="Delete" Text="Delete" runat="server"/> </ItemTemplate> </asp:TemplateField> </Columns> <FooterStyle BackColor="#99CCCC" ForeColor="#003399" /> <HeaderStyle BackColor="#003399" Font-Bold="True" ForeColor="#CCCCFF" /> <PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" /> <RowStyle BackColor="White" ForeColor="#003399" /> <SelectedRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" /> <SortedAscendingCellStyle BackColor="#EDF6F6" /> <SortedAscendingHeaderStyle BackColor="#0D4AC4" /> <SortedDescendingCellStyle BackColor="#D6DFDF" /> <SortedDescendingHeaderStyle BackColor="#002876" /> </asp:GridView> </div> </form> </body> </html>






Comments
Post a Comment