How To Persist Input Control Values In Bootstrap-Table On Paging, Filtering And Searching In ASP.NET MVC

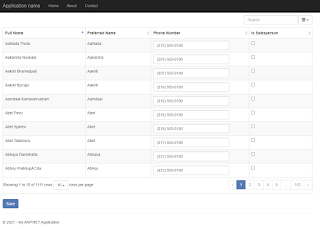
Team, When working with the Bootstrap-Table by Wenzhixin in a specific project, I encountered an issue which is the value of input controls such as checkbox and textbox were lost when I performed searching, filtering or pagination of the Bootstrap-Table. I tried several solutions presented in github and the documentation such as setting the properties of data-maintain-meta-data or data-maintain-selected to true and much more. After a few hours, I did found the solution in the documentation which is Saving Row Data Using Input . The solution is to fetch the current value of the control and call Bootstrap-Table updateRow method to preserve the values. The entire page is shown below including it's JavaScript code. @{ ViewBag.Title = "Home Page"; } <div class= "row" > <div id= "divPeople" class= "col-md-12" > <div class= "table-responsive" > <table id= "tblPeople" ...

