How To Persist Input Control Values In Bootstrap-Table On Paging, Filtering And Searching In ASP.NET MVC
Team,
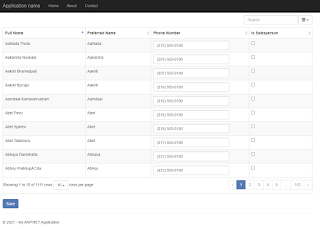
When running the app, you can see a Bootstrap-Table prepopulated with values without any selections or modifications.
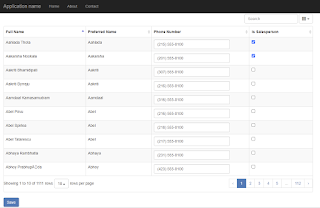
I then selected two records in the first page and navigate to the third page.
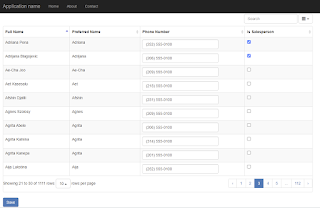
On the third page, I also chose another two set of records.
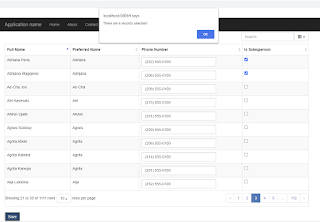
After that, I clicked on the Save button which shows that I have selected four records. That's how I manage to fix the issue.
When working with the Bootstrap-Table by Wenzhixin in a specific project, I encountered an issue which is the value of input controls such as checkbox and textbox were lost when I performed searching, filtering or pagination of the Bootstrap-Table. I tried several solutions presented in github and the documentation such as setting the properties of data-maintain-meta-data or data-maintain-selected to true and much more. After a few hours, I did found the solution in the documentation which is Saving Row Data Using Input. The solution is to fetch the current value of the control and call Bootstrap-Table updateRow method to preserve the values. The entire page is shown below including it's JavaScript code.
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div id="divPeople" class="col-md-12">
<div class="table-responsive">
<table id="tblPeople"
class="table table-striped"
data-toggle="table"
data-search="true"
data-sort-name="FullName"
data-sort-order="asc"
data-show-export="false"
data-show-columns="true"
data-id-table="advancedTable"
data-show-multi-sort="false"
data-toolbar="#toolbar"
data-click-to-select="true"
data-cookie="true"
data-pagination="true"
data-cookie-id-table="tblPeopleID"
data-page-size="10"
data-filter-control="true"
data-sortable="true"
data-url="@Url.Action("GetPeople","Home")"
data-page-list="[10, 25, 500, 1000, 10000, All]">
<thead>
<tr style="background-color: #FFFFFF;">
<th data-field="FullName" data-visible="true" data-sortable="true" data-searchable="true">Full Name</th>
<th data-field="PreferredName" data-visible="true" data-sortable="true" data-searchable="true">Preferred Name</th>
<th data-field="PhoneNumber" data-visible="true" data-events="peopleEvents" data-sortable="true" data-formatter="PhoneNumberFormatter" data-searchable="true">Phone Number</th>
<th data-field="IsSalesperson" data-visible="true" data-sortable="true" data-events="peopleEvents" data-formatter="IsSalespersonFormatter" data-searchable="true">Is Salesperson</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<div class="row">
<br />
</div>
<div id="divContainer" class="row">
<div class="col-md-12">
<div id="divBtnSave" class="col-md-3">
<button id="btnSave" type="button" value="Save" class="btn btn-primary">Save</button>
</div>
<div class="col-md-9"></div>
</div>
</div>
@section Scripts{
<link href="~/Content/bootstrap-table.css" rel="stylesheet" />
<script src="~/Scripts/bootstrap-table.js"></script>
<style type="text/css">
#divBtnSave{
padding-left:0px;
}
</style>
<script type="text/javascript">
var checkedRows = [];
var $table = $('#tblPeople');
$(function () {
$('#btnSave').click(function (e) {
if (checkedRows.length < 1) {
alert('No records selected!');
}
else {
alert('There are ' + checkedRows.length + ' records selected!');
}
});
});
function IsSalespersonFormatter(value, row, index) {
var checked = value ? 'checked' : '';
return '<input type="checkbox" name="chkSalesPerson_' + index + '" ' + checked + ' />';
}
function PhoneNumberFormatter(value, row, index) {
return '<input type="text" name="txtPhone_' + index + '" readonly style="background-color:white;" class="form-control" value="' + value + '">';
}
window.peopleEvents = {
'change :input': function (e, value, row, index) {
var target = $(e.target).attr('name');
if (target.includes('chkSalesPerson')) {
row.IsSalesperson = $(e.target).prop('checked');
if (row.IsSalesperson) {
checkedRows.push({ IsSalesperson: true, PhoneNumber: row.PhoneNumber });
}
else {
$.each(checkedRows, function (index, value) {
if (value.AdmUserID === row.AdmUserID) {
checkedRows.splice(index, 1);
}
});
}
}
else {
row.PhoneNumber = $(e.target).prop('value');
}
$table.bootstrapTable('updateRow', {
index: index,
row: row
});
}
};
</script>
}
As you can see above, I'm using the data-formatter attribute for the columns PhoneNumber that returns an input textbox control and IsSalesPerson which is a checkbox control. The peoplesEvent will get the target control of a selected row and preserves it's value using the updateRow method across paging, searching and filtering of the Bootstrap-Table.
$table.bootstrapTable('updateRow', {
index: index,
row: row
});
Setting the data-maintain-meta-data or data-maintain-selected wont work if we are using the data-formatter attribute. I recently discovered a minor issue with updateRow based from the script above. I replaced that snippet with updatCell code.
$table.bootstrapTable('updateCell', {
index: index,
field: 'IsSalesperson',
value: checkbox.checked,
reinit: false
});







Comments
Post a Comment