Blazor QuickGrid Component Inside Div Element Overlaps Horizontally
Hello,
Cheers!
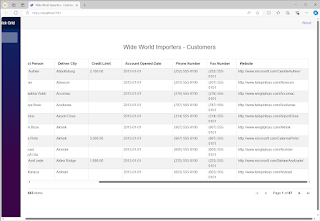
As I was experimenting with Blazor QuickGrid component, I decided to populate the Grid component with records from WideWorldImporters database and opt to display at least nine columns. Upon rendering on the page, I noticed that the QuickGrid component overlaps horizontally even if it's inside a div element with bootstrap row as it's class.
To fix this issue, I added an id attribute to the grid component so I can apply a css style explicitly.
<QuickGrid Id="qGridCustomer" Class="table table-responsive table-bordered table-striped" Items="@FilteredCustomers" Pagination="@pagination"> <PropertyColumn Title="Customer Name" Property="@(p => p.CustomerName)" Sortable="true"> <ColumnOptions> <div class="search-box"> <input type="search" autofocus @bind="nameFilter" @bind:event="oninput" placeholder="Customer Name..." /> </div> </ColumnOptions> </PropertyColumn> <PropertyColumn Title="Category" Property="@(p => p.CustomerCategory.CustomerCategoryName)" Sortable="true" /> <PropertyColumn Title="Contact Person" Property="@(p => p.PrimaryContactPerson.FullName)" Sortable="true" /> <PropertyColumn Title="Deliver City" Property="@(p => p.DeliveryCity.CityName)" Sortable="true" /> <PropertyColumn Title="Credit Limit" Property="@(p => p.CreditLimit)" Format="#,##0.00" Sortable="true" /> <PropertyColumn Title="Account Opened Date" Property="@(p => p.AccountOpenedDate)" Format="yyyy-MM-dd" Sortable="true" /> <PropertyColumn Title="Phone Number" Property="@(p => p.PhoneNumber)" /> <PropertyColumn Title="Fax Number" Property="@(p => p.FaxNumber)" /> <PropertyColumn Title="Website" Property="@(p => p.WebsiteUrl)" Sortable="true" /> </QuickGrid>
Next is to create a style and set it's display attribute to block and overflow-x to auto. After that, the grid component does not stretch beyond it's container horizontally.
#qGridCustomer {
display: block;
overflow-x: auto;
}
Cheers!





Comments
Post a Comment