Navigation Properties In Entity Framework Using Database First Approach

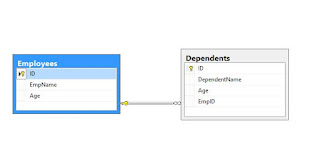
Good day! Here's a simple step by step tutorial on exploring the Navigation Properties of EF using the DB approach. According to MSDN , Navigation properties provide a way to navigate an association between two entity types. Every object can have a navigation property for every relationship in which it participates. Navigation properties allow you to navigate and manage relationships in both directions, returning either a reference object (if the multiplicity is either one or zero-or-one) or a collection (if the multiplicity is many). You may also choose to have one-way navigation, in which case you define the navigation property on only one of the types that participates in the relationship and not on both. Given the description, this example demonstrates the concept using two tables Employees and Dependents wherein you search for a particular employee and you can access the related dependents of that employee. To start with, just perform the steps given below. Step 1. Cre...


