Bootstrap Table JavaScript Data-Sorter For Currency Column

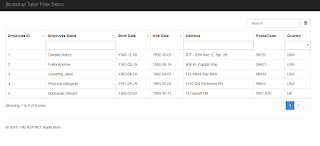
If your Bootstrap Table by Wenzhixin has a string currency column with a dollar sign and you want to sort the amount which disregards the currency symbol, a solution would be to remove the currency symbol and comma using Regex in JavaScript. function AmountSorter(a, b) { var billA = Number (a.replace( /(^\$|,)/g , '' )); var billB = Number (b.replace( /(^\$|,)/g , '' )); if (billA < billB) return - 1 ; if (billA > billB) return 1 ; return - 0 ; } And in your Bootstrap Table column, set the data-sorter property with the name of your currency sorter function. <th data-field= "RegistrationFee" data-sortable= "true" data-sorter= "AmountSorter" > Registration Fee </th> Output Sample Fiddle: Bootstrap Table JavaScript Data-Sorter For Currency Column