DataGridView ComboBox Cascade In Windows Forms

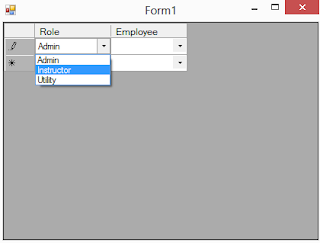
Good day to all! Here's an example of how to perform a combobox lookup or cascade using two DataGridViewComboBoxColumns inside a DataGridView control Combo Lookup in DGV . The solution presented is in VB.NET, so I decided to create a C# equivalent for this. In form load event, populate two DataTables for Roles and Employees. Each employee is assigned to a specific role. private void Form1_Load( object sender, EventArgs e) { DataGridView1.Rows.Add(); dtRole.Columns.Add( "RoleID" ); dtRole.Columns.Add( "RoleName" ); dtRole.Rows.Add(1, "Admin" ); dtRole.Rows.Add(2, "Instructor" ); dtRole.Rows.Add(3, "Utility" ); dtEmployee.Columns.Add( "RoleID" ); dtEmployee.Columns.Add( "EmployeeID" ); dtEmployee.Columns.Add( "EmployeeName" ); dtEmployee.Rows.Add(1, 1, "Sam" ); dtEmployee.Rows.Add(1, 2, "Nicole" ); dtEmployee.Rows.Add(2, 3, "Donald" ); dtEmployee.Rows.Add(


