Install And Integrate Tailwind CSS 3.0 In ASP.NET Core MVC 5.0 Web Application
Hi Felas!
1. Create a new ASP.NET Core MVC project using Visual Studio 2019.
2. Once created, add two empty css files called input.css and output.css inside the css subfolder of wwwroot.
3. In your _Layout.cshtml page, comment out or remove the code that references both the bootstrap.min.css and site.css files.
4. Replace that with output.css. For now this is just an empty stylesheet file and after the CLI build is done, this file will be populated with Tailwind css codes.
Installing Tailwind CSS using CLI command
1. Open Package Manager Console in Visual Studio 2019 (Tools -> NuGet Package Manager -> Package Manager Console).
2. Run create package.json command. This will eventually add a package.json at the root of the project.
3. Install the Tailwind Css framework. This will add a new node_modules folder with the tailwindcss subfolder and it's related files.
4. Run command to add a tailwind.config.js file.
5. Open the tailwind.config.js file and set the content template path to .cshtml files for ASP.NET Core MVC pages. ASPCoreMVCTailwind is the name of the project.
6. Add the Tailwind directives to the input.css file. This will import the base, components and the utilities of the framework.
7. Open and modify package.json which is to add Tailwind CLI build process using CLI command. This will populate the output.css with the Tailwind styles and ASPCoreMVCTailwind is the name of the project.
8. Modify the .csproj project that will run the Tailwind CLI build process. The 'input:build' command is the name of CLI build process declared in package.json.
9. Build the project or execute the dotnet build command from the Package Manager Console. After that, the output.css files will be populated with Tailwind CSS codes.
10. Close your project and restart Visual Studio.
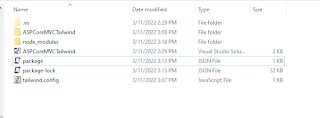
Here's what the root folder of your project looks like after the build process has been performed by Visual Studio. I replaced the default Navigation of the layout page and copied the sample from the documentation.
Output
Cheers!
In this post, I will now demonstrate on how to integrate Tailwind CSS into an empty ASP.NET Core 5.0 MVC Web Application and the steps used where taken from my previous post on How To Install Tailwind CSS 3.0 Using Tailwind CLI And Visual Studio Code In Your Web Project
Project Setup1. Create a new ASP.NET Core MVC project using Visual Studio 2019.
2. Once created, add two empty css files called input.css and output.css inside the css subfolder of wwwroot.
3. In your _Layout.cshtml page, comment out or remove the code that references both the bootstrap.min.css and site.css files.
4. Replace that with output.css. For now this is just an empty stylesheet file and after the CLI build is done, this file will be populated with Tailwind css codes.
Installing Tailwind CSS using CLI command
1. Open Package Manager Console in Visual Studio 2019 (Tools -> NuGet Package Manager -> Package Manager Console).
2. Run create package.json command. This will eventually add a package.json at the root of the project.
npm init -y
npm install -D tailwindcss
npx tailwindcss init
modify tailwind.config.js
module.exports = {
content: ["./ASPCoreMVCTailwind/**/*.cshtml"],
theme: {
extend: {},
},
plugins: [],
}
@tailwind base; @tailwind components; @tailwind utilities;
"scripts": { "input:build": "npx tailwind build -i ./ASPCoreMVCTailwind/wwwroot/css/input.css -o ./ASPCoreMVCTailwind/wwwroot/css/output.css" },
<Target Name="Tailwind" BeforeTargets="Build"> <Exec Command="npm run input:build"/> </Target>
10. Close your project and restart Visual Studio.
Here's what the root folder of your project looks like after the build process has been performed by Visual Studio. I replaced the default Navigation of the layout page and copied the sample from the documentation.
<nav class="flex items-center justify-between flex-wrap bg-teal-500 p-6"> <div class="flex items-center flex-shrink-0 text-white mr-6"> <svg class="fill-current h-8 w-8 mr-2" width="54" height="54" viewBox="0 0 54 54" xmlns="http://www.w3.org/2000/svg"><path d="M13.5 22.1c1.8-7.2 6.3-10.8 13.5-10.8 10.8 0 12.15 8.1 17.55 9.45 3.6.9 6.75-.45 9.45-4.05-1.8 7.2-6.3 10.8-13.5 10.8-10.8 0-12.15-8.1-17.55-9.45-3.6-.9-6.75.45-9.45 4.05zM0 38.3c1.8-7.2 6.3-10.8 13.5-10.8 10.8 0 12.15 8.1 17.55 9.45 3.6.9 6.75-.45 9.45-4.05-1.8 7.2-6.3 10.8-13.5 10.8-10.8 0-12.15-8.1-17.55-9.45-3.6-.9-6.75.45-9.45 4.05z" /></svg> <span class="font-semibold text-xl tracking-tight"> <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index"> Tailwind CSS 3.0 </a> </span> </div> <div class="block lg:hidden"> <button class="flex items-center px-3 py-2 border rounded text-teal-200 border-teal-400 hover:text-white hover:border-white"> <svg class="fill-current h-3 w-3" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><title>Menu</title><path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" /></svg> </button> </div> <div class="w-full block flex-grow lg:flex lg:items-center lg:w-auto"> <div class="text-sm lg:flex-grow"> <a class="block mt-4 lg:inline-block lg:mt-0 text-teal-200 hover:text-white mr-4" asp-area="" asp-controller="Home" asp-action="Index"> Home </a> <a class="block mt-4 lg:inline-block lg:mt-0 text-teal-200 hover:text-white mr-4" asp-area="" asp-controller="Home" asp-action="Privacy"> Privacy </a> </div> </div> </nav>
Cheers!





Comments
Post a Comment