How To Close A Window Via Click Command Using MVVM In WPF

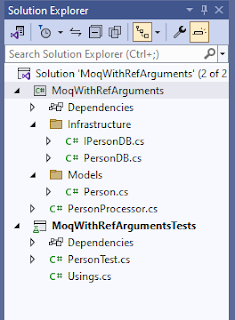
Good day! Here's a simple WPF tutorial on how to close a window in WPF thru button click which applies the MVVM pattern. For simplicity sake, I'll demonstrate by using Menu item with a command to close the window. Start by creating a WPF project that target's the latest framework and add classes for DelegateCommand, MainViewModel and ViewModelBase inside a ViewModels folder. See below project setup. Add the code for ViewModelBase class that implements the INotifyPropertyChanged interface. public class clsViewModelBase : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged( string propertyName) { if (PropertyChanged != null ) PropertyChanged( this , new PropertyChangedEventArgs(propertyName)); } } Next is to add the functionality of the DelegateCommand class that implements the ICommand interface. This class handles the Commands bound to the WPF controls pu...