Font-Awesome Files Not Loading In Blazor Web Application In .NET 8
Hello,
Cheers!
As I was integrating the font-awesome library into Blazor Web Application, I noticed that the buttons were not showing the font-awesome icons. Upon checking through the browser console, the files such as fontawesome.css, regular.min.css and solid.min.css were not loaded even though they were referenced in App.razor component such as the code below.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="~/lib/font-awesome/css/fontawesome.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/regular.min.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/solid.min.css" />
<HeadOutlet />
</head>
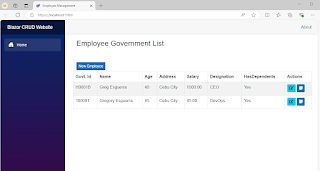
Font-awesome icons not showing on the button element below the Actions column.
Font-awseome css files returned 404 (not found) from the browser console.
After doing some research through the docs and forums, I resolved the issue by removing the tile (~) character before /lib/ of the referenced font-awesome files in the href attribute of the link tag. If you check the code above, the font-awesome link tags have the tilde character before /lib/.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="/lib/font-awesome/css/fontawesome.css" />
<link rel="stylesheet" href="/lib/font-awesome/css/regular.min.css" />
<link rel="stylesheet" href="/lib/font-awesome/css/solid.min.css" />
<HeadOutlet />
</head>
Now, everything is working as expected. The font-awesome icons are now reflected on the button elements.
Cheers!





Comments
Post a Comment