ASP.NET Core MVC Model Validation Using Data Annotation Attributes And Bootstrap 4

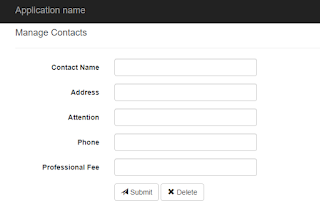
Hi All! In this post, I'll demonstrate how to perform a model validation to a form in ASP.NET Core 3.1 MVC using Data Annotation Attributes and Bootstrap 4+ with reference to jQuery unobtrusive validation scripts to show error on the page. This concept has been applied since the early days of ASP.NET until it's recent release of .NET 5. I have applied this solution to some of the projects I've worked either ASP.NET MVC 4 or ASP.NET MVC 5. Enough talk and let's get down to business by applying this topic in a ASP.NET Core 3.1 project. First is to create an ASP.NET Core 3.1 MVC project using Visual Studio 2019 and add Bootstrap 4.0 package via NuGet as this will be used to style our form. In our Models folder, add an Employee class that contains common properties to describe an employee such as ID, Name and related data. Most of the properties are decorated with DataAnnotations attribute except for the Dependents since I'm only using a boolean value for that. pu...