Run JavaScript Snippets Using Google Chrome Developer Tools
Good evening gents,
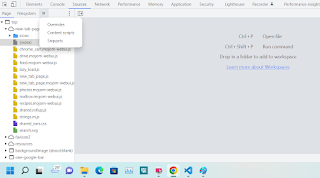
Most of the time, we tend to write JavaScript snippets using IDE's or text editors and then run that using a webbrowser. However, you can compile and run JavaScript snippets using Google Chrome Developer tools directly. To utilize this feature, open a new Google Chrome browser and press F12 to show the developer tools. Click on the expand arrow beside FileSystem and choose Snippets.
Paste your code inside the empty snippet window.
To run your code, right click on the snippet and select Run. You should see the output in the Console window below.






Comments
Post a Comment