Using Unity IoC Container Dependency Injection, Dapper ORM and SQL Server In Visual Basic .NET Core Or .NET 5 Application

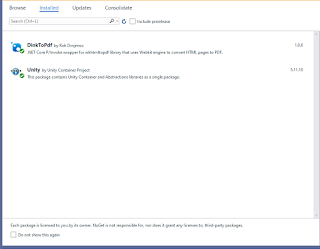
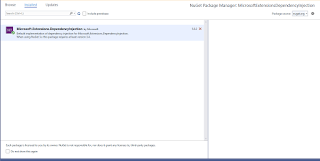
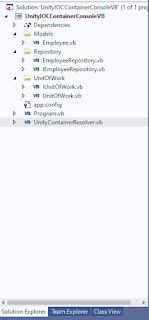
Hi All, This article is the VB.NET version of this post Getting Started With Unity IoC Container Dependency Injection In .NET Core Using Entity Framework Core ORM And SQL Server . We will create a .NET Core Console Application that will utilize the Unity IoC Container for Dependency Injection, SQL Server and Dapper ORM. Instead of using Entity Framework, I'm using Dapper ORM coz EF does not support reverse engineering in .NET Core. There are existing power tools or other solutions on how to reverse engineer a database table but for now I'll just use Dapper. I'll be using Microsoft's sample database called ContosoRetailsDw as the datasource of this tutorial. Project Setup 1. Start off by creating a Visual Basic .NET Core Console Application targetting the latest framework which is .NET 5.0 2. Add three new folders Models, Repository and UnitOfWork. These folders contain the model and DAL classes used in this project. 3. Add the following NuGet packages: Dapper O...