Install And Integrate Tailwind CSS 3.0 In ASP.NET Core MVC 5.0 Web Application

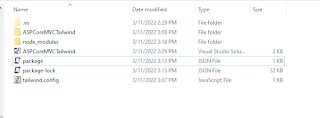
Hi Felas! In this post, I will now demonstrate on how to integrate Tailwind CSS into an empty ASP.NET Core 5.0 MVC Web Application and the steps used where taken from my previous post on How To Install Tailwind CSS 3.0 Using Tailwind CLI And Visual Studio Code In Your Web Project Project Setup 1. Create a new ASP.NET Core MVC project using Visual Studio 2019. 2. Once created, add two empty css files called input.css and output.css inside the css subfolder of wwwroot. 3. In your _Layout.cshtml page, comment out or remove the code that references both the bootstrap.min.css and site.css files. 4. Replace that with output.css. For now this is just an empty stylesheet file and after the CLI build is done, this file will be populated with Tailwind css codes. Installing Tailwind CSS using CLI command 1. Open Package Manager Console in Visual Studio 2019 (Tools -> NuGet Package Manager -> Package Manager Console). 2. Run create package.json command. This will eventually ad...